ユーザー視点から見たこんなWebサイトはイヤだ
インターネットでなにかを調べたり買ったりするときにGoogleで検索することはよくありますが、見つけたWebサイトで気になるのは、ここはちゃんとしたサイトなのかということです。リアルなお店で買い物をしたり、誰かに会って話を聞くのであれば、ある程度は信頼できますが、Webサイトの場合には詐欺サイトの可能性だってありますし、そうじゃなくても、やたらとわかりにくかったり、不親切だったり、イライラしてしまうサイトがたくさんあります。この記事ではそんなユーザー視点から見たときにイヤだなと思うことをまとめました。
信用できない
Webサイトにとって信頼性はいちばん大きなポイントです。地元では有名な会社でも、他県の人からはまったく知らないということはよくあります。自社のことをまったく知らないユーザーが見るという前提でサイトの内容を考える必要があります。
デザインが古めかしい
いまだに90年代に作ったサイトを運用しつづけている会社もあります。新しければいいというものではありませんが、デザインが古めかしいと、ちゃんとメンテナンスしていないように思えますし、会社のことを知らないと、もしかするともう廃業しているのかなと思うユーザーもいるかもしれません。日本家屋であれば古めかしい建物は歴史や伝統を感じさせるものかもしれませんが、古めかしいデザインのWebサイトはたんに古く思われるだけです。
古めかしいWebデザインの特徴
- 横幅がすごく狭い、もしくはフレームになっていて左メニューが遠い
- 画面のあちこちでアニメーションGIFがムダに動いている
- アクセスカウンターが付いている
- 英語のメニューをホバーすると日本語になる
- メインビジュアルにFlashを使っていたのか表示されていない
- トップページに「Welcome」と書いてある
- ニュースの「NEW」のアイコンが点滅している
会社の情報が少ない
信用できる会社かどうか知りたいのに、社長の名前や住所すら書いてないサイトもあります。会社のことをまったく知らないユーザーが見ることを前提に、設立年や従業員数、営業拠点など、ちゃんとした会社かどうか、実在する会社かどうか、などがわかるようにしなければいけません。
あまり更新されていない
サイト自体はわりと最近作ったように見えても、ニュースが1年以上更新されていないと、この会社は大丈夫なのかな?とユーザーは不安に思ってしまいます。Google的にも更新がされていないサイトは評価を下げられてしまうので、なにか発信する情報はないか、日常的に探す努力が求められます。
会社の顔が見えない
会社の情報と同じような意味ですが、信頼をしてもらうためには写真が必要です。サイトのどこを見ても社長や働いている人、社屋や職場の写真がまったくないと、いくら文章で説明が書いてあっても信じられなくなってしまいます。最悪なのはいかにも素材集からダウンロードしたようなイメージ写真しかない場合です。詐欺サイトだと思われてもしかたありません。
恥ずかしいから顔を出したくないとか、建物が古いから社屋を出したくないとか、なんだかんだとあるのかもしれませんが、ユーザーからすれば実在しているかすら疑っているので、とにかく写真は載せましょう。

ただよう素材感
商品の製造元の記載がない
ECサイト、とくに食品を扱っているようなサイトでは、ユーザーが知りたいのは商品の詳細情報です。原産地はどこなのか、どこで製造しているのか、どこから輸入しているのか、そういう情報はECではもっとも重要な情報です。とくに書く必要もないからという理由で記載していなくても、ユーザーからは作為的に隠していると思われてしまいます。
ネットショップに必要な法的記載がない
ネットショップでは「特定商取引法」に基づいた表記を必ず掲載しなくてはなりません。運営元はどこなのか、どこの会社なのか、商品代金以外にかかる料金(送料、消費税、手数料など)があるのか、不良品の場合の交換や返金の条件はどういうものなのか、そういうECでは知っておくべき情報が記載されていないと、安心して注文できません。
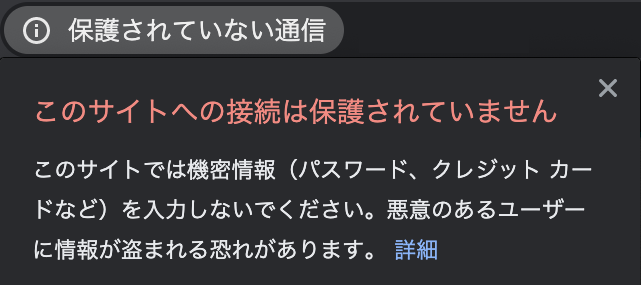
SSLに対応していない
SSLは暗号化通信により通信の傍受を防ぐものなので、本来はお問い合わせやオンライン決済など個人情報を送信するときに必要なものですが、最近ではサイトの信頼性を表すものとして認識されています。たとえフォームなどがなくても、最低限のセキュリティ対策としてSSLには対応しておく必要があるでしょう。

価格の記載がない
高額のソフトウェアや見積が必要なサービスでは価格の記載がなく、「お問い合わせください」や「見積もりはこちらから」とボタンが設置してある場合がよくあります。実際価格を書きにくいというのはあるでしょうが、ユーザーからすると、それが1万円程度なのか10万円程度なのか100万円程度なのかもわからなければ、問い合わせをするのも躊躇してしまいます。だいたいの価格例が書いてあれば、ユーザーはある程度の判断はできます。
広告だらけ
アフィリエイトを目的としたサイトであれば広告があるのはしかたないのですが、企業のサイトでもGoogleアドセンスなどで広告が貼られているものがあります。サイドバーに表示されている程度であればいいのですが、ポップアップしてきたり本文中に配置されていたりすると、煩わしいだけではなく、このサイト大丈夫なのかな?と思ってしまいます。
わかりにくい
リアル店舗であれば外観を見て何屋かわからないというのは致命的です(カフェかと思って入ろうとしたら美容院だったみたいな)。Webサイトのデザインではなぜかパッと見てなんのサイトかわからないということが往々にしてあります。しかしWebサイトだってリアル店舗と同様に、ユーザーが訪問したときにわかりやすくするべきです。
なんの会社かわからない
トップページに地球とか自然とかネットワークとかのイメージ画像がどーんと表示されているサイトがありますが、ユーザーからするといったいこれでなにを理解してほしいのか、感じてほしいのか、意味がわからず戸惑ってしまいます。ファーストビューではメインビジュアルなりキャッチコピーなりでなんの会社かわかるようにする必要があります。

商品・サービスの特徴がわからない
商品やサービスについての説明はたくさん書いてあっても、他社のものと比較してどうのなのか、なにがちがうのか、どこが優れているのかがわからないと、ユーザーは選ぶことができません。ユーザーが知りたいのは自分にとってその商品やサービスが必要なのかどうかです。
キャッチコピーがふわっとしている
企業のコーポレートサイトで、トップページに書かれているキャッチコピーが「未来をつくる!」みたいな感じだと、いったいなんの会社なのか、まったく想像できません。たとえばそれが企業の理念やビジョンだとしても、Webサイトでは知らないユーザーが見たときにわかりやすいキャッチコピーをつける必要があります。
所在地がわからない
これも意外とありますが、会社概要やアクセスのページを見れば住所の記載があっても、フッターにはないサイトがあります。業種やサービス内容によってはエリアは関係ないものももちろんありますが、近隣のエリアで重点的にサービス展開しているのであれば、フッターには記載してほしいところです。
使いにくい
いわゆるユーザビリティです。Webデザインはグラフィックデザインよりもプロダクトデザインに近いものです。使いにくいWebサイトはそれだけでユーザーを遠ざけてしまいます。
クリック要素がわからない
基本的なことですが、どこがクリックできるのか、できないのかがわからないサイトが意外に多くあります。テキストリンクには青色の下線を付けろとは言いませんが、クリックできそうなボタンにするとか、矢印をつけるとか、そういう工夫はしてほしいものです。最近はよくサムネイル画像とタイトルとサマリーがある小さなボックスがありますが、画像がクリックできるのか、タイトルがクリックできるのか、ボックス自体がクリックできるのか、わかりにくいものをよく見かけます。あとPCでホバーしたときに動きをつけているものもありますが、PCではわかっても、スマホだとわからなくなります。

クリックできそうなところが多すぎて混乱する
グローバルメニューがやたら多い
ヘッダーに設置するグローバルメニューがやたら多いのも困ります。このメニューは必要な情報を探す入口としての役割があるのはもちろんですが、全体像を把握してもらう役割もあります。多すぎるとユーザーがすべてを頭のなかで整理することができなくなり、情報を探そうという意欲が損なわれます。メニューの数は多くても7つ程度には抑えましょう
グローバルメニューが英語表記
最近はあまり見かけなくなりましたが、グローバルメニューが英語表記なのは良くありません。たとえば「私たちの強み」と「Our Strengths」とどちらがわかりやすいか、考えるまでもありません。ただ、ファッション関係だったり、意識高い系のサイトであれば、ブランドのイメージとして英語表記にするのはアリでしょう。なんとなくかっこいいからという理由で英語を多用するのはWebデザインではNGです。
情報がグルーピングされていない
サイトによってはユーザーの種別によって見てもらう内容が違うものがあります。これらの情報がごちゃごちゃに並んでいると、自分にとって必要なものはどれなのか、選別するだけでも大変です。トップページでニュースやバナー画像などを配置するときには、適切なグルーピングを行い、まとめる必要があります。
役所:住民、観光客、業者
企業:顧客、就活生
大学:受験生、在学生、研究者
病院:患者、病院関係者、求職者
ページが重い
ページの重いのはストレスでしかありません。ユーザーは凝ったギミックを見たいのではなく、情報を知りたいです。ページ遷移のたびにローディング画像がぐるぐるするのはうんざりします。とくに凝ったことをしていないのに重い場合には読み込みの画像やスクリプトに問題があるかもしれないので、PageSpeed Insights などで確認しましょう。
フォームの必須項目がやたら多い
お問い合わせや資料請求のフォームの項目が多いのもストレスに感じてしまいます。ビジネスなので情報がほしいのは理解できても、FAX番号までいる?郵便番号までいる?という、直接必要ないものについては、項目に入れないほうがいいでしょう。たとえ「任意」だとしても、ユーザーからすると項目がたくさん並んでいるだけでゾッとします。
連絡方法が電話のみ
問い合わせのページを見ると電話番号だけが書かれているサイトがあります。信じられないかもしれませんが、Webサイト制作をしていて、問い合わせ用のフォームを提案すると、メールはあまり見ないから連絡は電話だけにしてほしいと言われることがいまだにあります。電話をかけることに抵抗がないユーザーももちろんいると思いますが、できれば複数のコンタクト方法があることが望ましいでしょう。
ポップアップしまくる
最近はスクロールをしていくとポップアップで資料ダウンロードなどのボタンが出てくるサイトがよくあります。いわゆるホワイトペーパーのダウンロードで、企業側はリードを獲得するために行う施策です。ユーザーにとっては便利なときもありますが、どのページを見ても出てきたり、出てきたものを閉じないと先に進めなかったり、あまりにもユーザーの行動に干渉してくるのは、悪い印象を持ってしまいます。
スマホに対応していない
いまではあまりなくなりましたが、いまだにスマホに対応していないサイトもあります。それだけで直帰する要因になってしまうので、スマホ対応は必須です。
おわりに
重要なのはユーザーの視点に立つことです。自分がユーザーとして訪問したときに嫌だと思うことがないか、どうすれば信頼してもらえるのか、相談してもらえるのか、を考えるようにしましょう。
関連ページ
詳しくは関連ページをご覧ください。