利用者目線で考える病院Webサイト
Contents
病院のWebサイトを見る目的
病院のWebサイトには多くのページがあります。病院の基本情報、外来の案内や入院手続きについて、診療科の担当医師のプロフィールや診療方針について、医療関係者への情報提供、採用情報などなど。これら多くのコンテンツがあるなかで、利用者(ユーザー)となる患者やその家族は、主にどのページを見ているのでしょうか。
もっとも知りたいのは「いつやっているのか」
わたしたちが行ったアンケート調査では、「どういう目的で病院のホームページを見ますか」という問いに対し、「受付時間・診療時間を調べるため」が31%でもっとも多く、続いて「診療日・休診日を調べるため」が24%という結果でした。この2つを合わせると55%となり、全体の半数以上は病院が「いつやっているのか」を知るためホームページを見ていることになります。
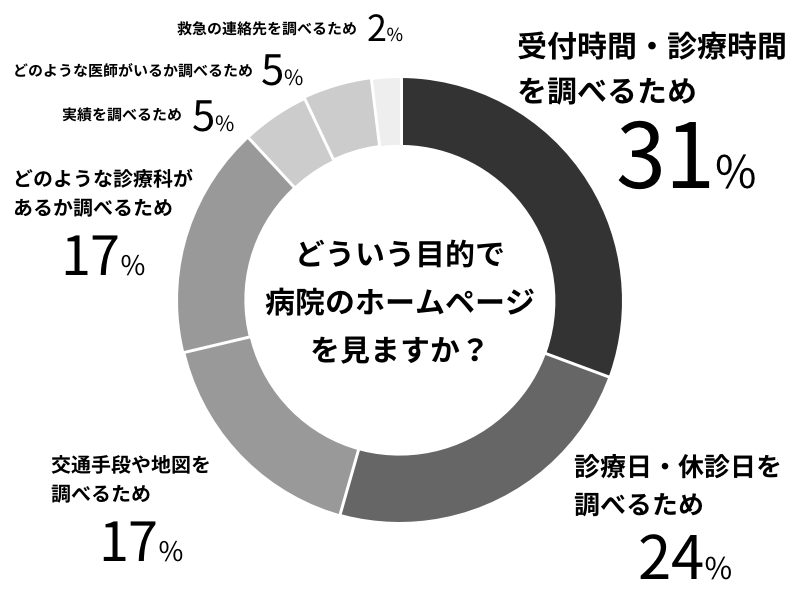
どういう目的で病院のホームページを見ますか?

- 受付時間・診療時間を調べるため(31%)
- 診療日・休診日を調べるため(24%)
- 交通手段や地図を調べるため(17%)
- どのような診療科があるか調べるため(17%)
- 実績を調べるため(5%)
- どのような医師がいるか調べるため(5%)
- 救急の連絡先を調べるため(2%)
利用者目線で考えるWebサイトのレイアウト
病院側の出したい情報を発信するのではなく、ユーザーが知りたい情報を発信するという利用者目線で考えれば、知りたい情報やそのリンクは目立つところに置くべきです。PCであれば画面を開いてすぐ、ファーストビューで必要な項目が見えるようにします。スマホの場合にはすべてを見せることが難しいので、メニューを開いたときにすべて見えるようにします。
利用目的の上位4つにあたる「受付時間・診療時間」「診療日・休診日」「交通」「診療科」の情報がわかりやすくなれば、ユーザーの約9割のユーザビリティを向上させることができます。下記はそのレイアウト例です。
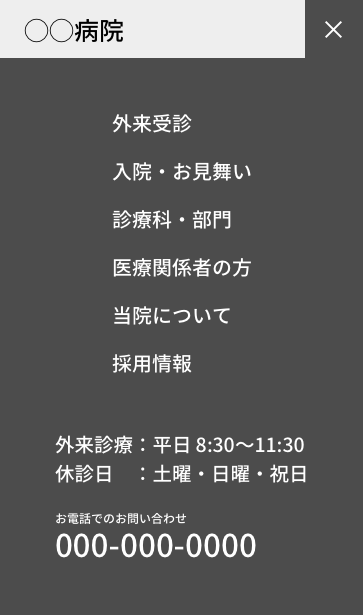
ユーザビリティ高いレイアウト例
PC(ファーストビュー)

スマホ(メニュー)

病院のWebサイトは不慣れな利用者を基準に
最近のサイトでは「お問い合わせ」や「交通アクセス」の情報や、サイト全体が見渡せるサイトマップがページの下部、いわゆるフッターに掲載してあるものが多く見られます。表現としては一般的に使われているものですが、病院のWebサイトであれば、「最近はこういうデザインが流行りなので」ということは通用しません。病院のWebサイトは高齢者などITに不慣れな人も見るものなので、ユニバーサルなデザインが求められます。スマホのメニューで当たり前になったいわゆるハンバーガーメニューにしても、小さく「メニュー」と書くなど、できるだけわかりやすい表現をしたほうがいいでしょう。
デザイン性よりわかりやすさを優先する
メニューの項目でも「病院紹介」を「About Us」などと表現するのはユーザビリティの観点からは望ましくありません。それはデザイナーのエゴであって、利用者を配慮したものではないからです。ただしすべての英語表現がダメというわけではありません。重要なのは、利用者が誰かを考えることです。
おわりに
Webサイトのページ構成やレイアウトを考えるときに、どうしても発信者側の都合で考えてしまいがちです。どういう情報を発信したいかではなく、ユーザーが何を知りたいのかという利用者目線で考えることが重要なのです。それができれば、どういうレイアウトにすればいいかはおのずとわかるのではないでしょうか。
関連ページ
詳しくは関連ページをご覧ください。


