この大学のWebサイトがすごい(国立大学編)
全国86の国立大学のWebサイトを見てみて、個人的にすごいと思ったサイトを5つ紹介します。サイトの良し悪しはさておき、インパクトがあったり、面白い仕掛けがあったり、感心したアイディアがあったものを選びました。
ちなみに私は金沢大学、富山大学、福井大学、滋賀大学と4つの国立大学のWebサイトリニューアル業務を行いました。それぞれ工夫したところやアピールしたいこともありますが、いちおう今回は対象外としました。
Contents
この大学のWebサイトがすごかった
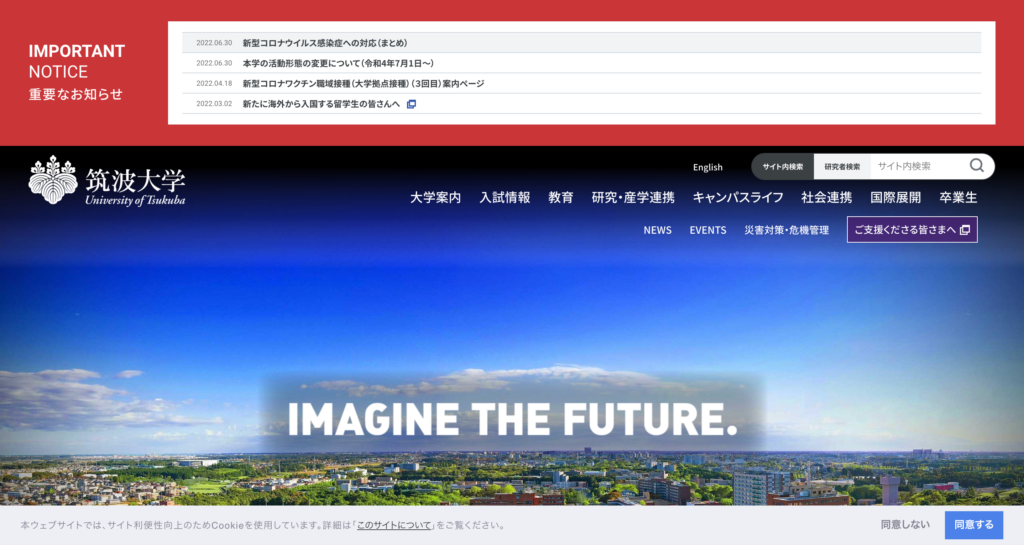
筑波大学がすごいのはなんといってもいわゆる「対象者別メニュー」がないことです。大学関係者であればおなじみですが、大学のWebサイトは国立私立を問わず、ほぼすべてが「受験生の方へ」「在学生の方へ」など対象者へ向けたメニューがあります。私は個人的にこれはとてもわかりにくいし、ユーザーを混乱させるだけの悪しき慣習だと思っていて、私がプロデュースする大学のサイトではこれをやめることを提案するのですが、なかなか受け入れてもらえません。これが混乱するのはとくに受験に関するところで、対象者別メニューに「受験生の方へ」があり、内容別メニューに「入試情報」があると、ミスリードしてしまうことになります。なので対象者別メニューはなくせないという大学には、せめて内容別メニューから「入試情報」を抜くことを提案します(ちなみに私が制作した金沢大学と福井大学ではそのようにさせていただきました)。筑波大学では対象者別メニューはきっぱりと廃し、ただ内容別メニューの中には入れにくい「卒業生」だけを上位メニューにしています。私はこれが大学のグローバルメニューとして最適解だと思っています。海外でもこのような構成にしているところは多いので、日本の大学でもこのようにしていきたいです。
ただ、ヘッダーのメニューをクリックするとアコーディオンメニューが表示され、第4階層まで選択するようになっているのですが、これは正直あまり使いやすいとは思えません。私は個人的にそもそもアコーディオンやドロップダウンなど展開されるメニューが好きではないのですが、大学や自治体などページ数が多い大規模サイトでは向かないと思います。
最初にサイトを開いたときにはいったい何が起きたのかわからなかったのですが、なんとチャットボットから始まります。チャットボットを付けているサイトは他にもありますが、それがメインビジュアル的に出てきたのには驚きました。スマホで見ればそれほどではないのですが、パソコンで見たときの驚きはすごいです。これ反対する人はいなかったのでしょうか。最初に自分の属性を選択すれば次は出てこないので、これはこれで使いやすいのかもしれませんが、初めての体験だったのでインパクトがありました。
あとトップページの最下部、「Welcome to OU!」と書かれたブロックの背景画像もすごいです。おそらくデザインをした人がおちゃめなんでしょうが、これも反対する人はいなかったのでしょうか。これがアリな国立大学ということで、包容力を感じました。
さらに大阪大学のすごいところは、グローバルメニューがパソコンでもハンバーガーメニューだということです。完全にスマホシフトです。受験生を考えればもちろんスマホで見やすくしたほうがいいのですが、大学のサイトは研究だったり企業だったり、パソコンからの閲覧が意外と多いので、ここまで割り切ったのはすごいことだと思います。賛否両論あったとは思いますが。
保守的になりがちな国立大学でここまで攻めたWebサイトにするのはほんとにすごいと思います。
東京工業大学はいまのサイトにリニューアルしてからもうけっこう経つと思いますが、最初にこれを見たときには感動しました。当時の大学サイトではピカイチで、私もよく作り方の参考にしていました。いまではコンテンツ領域のサイズなど多少の古さは感じられますが、それでもまだまだいいサイトだと思います。対象者別メニューの問題も、受験に関することはすべて受験生サイトに振ってしまうことで回避しています。
私が好きなところは、第2階層の扉ページが活用されていることです。たとえば「東工大について」を見ると、「スペシャルトピックス」があり、下層のページもサムネイルと説明文でわかりやすくなっています。ほとんどの大学では扉ページはたんにリストが並ぶだけの目次になっていますが、東京工業大学ではユーザーのことを考えた見せ方になっています。私ははじめてこれを見たときに、大学のサイトはもっと第2階層を充実させるべきだと思い、以後、そのように提案をし続けています(ちなみに私が制作した富山大学では「大学紹介」のページで大学の基本情報を掲載しています)。
東京工業大学ではこの他にもいろんなアイディアが散りばめられていて、制作サイドとしてはとても勉強になります。
信州大学のサイトでこれはいいと思ったのが、トップページのスライド画像の下にある6つのメニューです。「大学で学べることを知る」「信州大学の”イマ”を知る」「映像から信州大学を知る」「研究者や研究テーマを探す」「大学と一緒に研究する」「組織や施設を一覧から調べる」という6つの入口は、これだけで訪問者の半分くらいは誘導できるのではないかと思うほどで、うまいなと思いました。
ただ、全体のナビゲーションはけっこうごちゃごちゃしている印象です。左のメニューはアコーディオンになっていて、なんと第5階層まで選択できるようになっています。いちおうホバーで下層が表示されてもクリックすれば中間の扉ページに移動することはできるのですが、それに気づかないユーザーもいるでしょうし、ページ構成をあまり理解していないユーザーにとっては、けっこう使いにくいのではないかと思います。
あと気になったのは、「学部・大学院」のページで、各学部のページのサムネイル画像と紹介文があり、そこから各学部の独自サイトにリンクしています。このような作りになっている大学は多いのですが、独自サイトにリンクするまえに、本体サイトで学部を紹介するページがあったほうがいいと思います。独自サイトは学部ごとに作っているので、デザインも内容もバラバラです。たとえば受験生が見たときに、人文学部にしようか経済学部にしようか悩んでいるとして、比較しようと思ったらそれぞれの独自サイトを見るしかありません。バラバラだと比較も難しくなるでしょう。なので、本体サイトである程度は比較できるように共通フォーマットのページのページがあったほうがいいのではないでしょうか。
サイトを開いてすぐにフル画面で動画が始まるのでインパクトがあります。さらにトップページをスクロールしていくと、ニュースがあり、その下には特徴的なコースやプログラム、大学の紹介などが続いていきます。トップページだけで大学のことがざっくりわかるようになっているのです。これはすごくいいなと思いました。昔むかしはトップページはできるだけスクロールさせないでほしいと言われました。いまでもそのように言われることもあります。しかし最近ではユーザーはスクロールに慣れていますし、スマホでの閲覧を考えると、ページを移動するよりスクロールするほうが使いやすいといえるでしょう。広告のランディングページでは1ページ完結のものがよくありますが、大学のWebサイトのトップページでランディングページ的に表現しているところはあまりないのではないでしょうか。とてもいいアイディアだと思いました。
また対象者別メニューの第2階層でもたんなる目次ではなく工夫がされていて、とても丁寧に考えられたサイトになっています。
ただ、「受験生サイト」の作りはちょっとどうかと思います。左右に分割されている見た目はなんだか楽しそうですが、ハッキリいって使いにくいです。ユーザービリティを考えたデザインではなく、デザインのためにユーザービリティが犠牲になっています。本体サイトがいいだけに、とても残念に思いました。
おわりに
リニューアルしたほうがいいのでは
あらためてすべての国立大学のWebサイトを見て驚いたのは、これもうリニューアルしたほうがいいのでは?と思うサイトが多かったことです。いったい何年まえにリニューアルしたサイトだろうと思う古い作りのものもありましたし、スマホに対応していなかったり、SSL通信をしていなかったり、ちょっと考えられないものもありました。限られた予算のなかでやりくりしていることはわかりますが、それほど費用をかけずに部分的に改修できることもできると思いますので、この記事を読まれた大学の広報担当の方はぜひご相談ください。
全国の国立大学のWebサイト一覧
関東・甲信越地区
東海・北陸・近畿地区
関連ページ
詳しくは関連ページをご覧ください。